Appearance
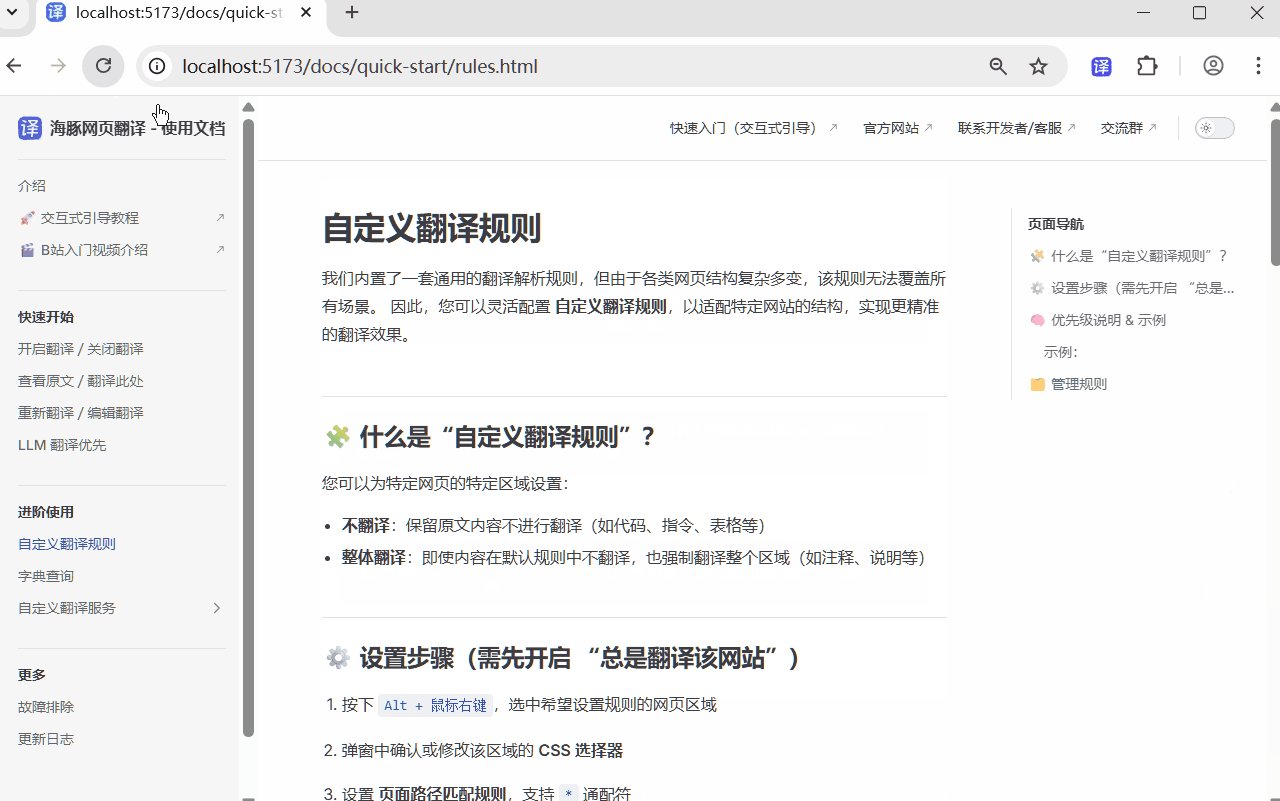
自定义翻译规则
我们内置了一套通用的翻译解析规则,但由于各类网页结构复杂多变,该规则无法覆盖所有场景。 因此,您可以灵活配置 自定义翻译规则,以适配特定网站的结构,实现更精准的翻译效果。
🧩 什么是“自定义翻译规则”?
您可以为特定网页的特定区域设置:
- 不翻译:保留原文内容不进行翻译(如代码、指令、表格等)
- 整体翻译:即使内容在默认规则中不翻译,也强制翻译整个区域(如注释、说明等)
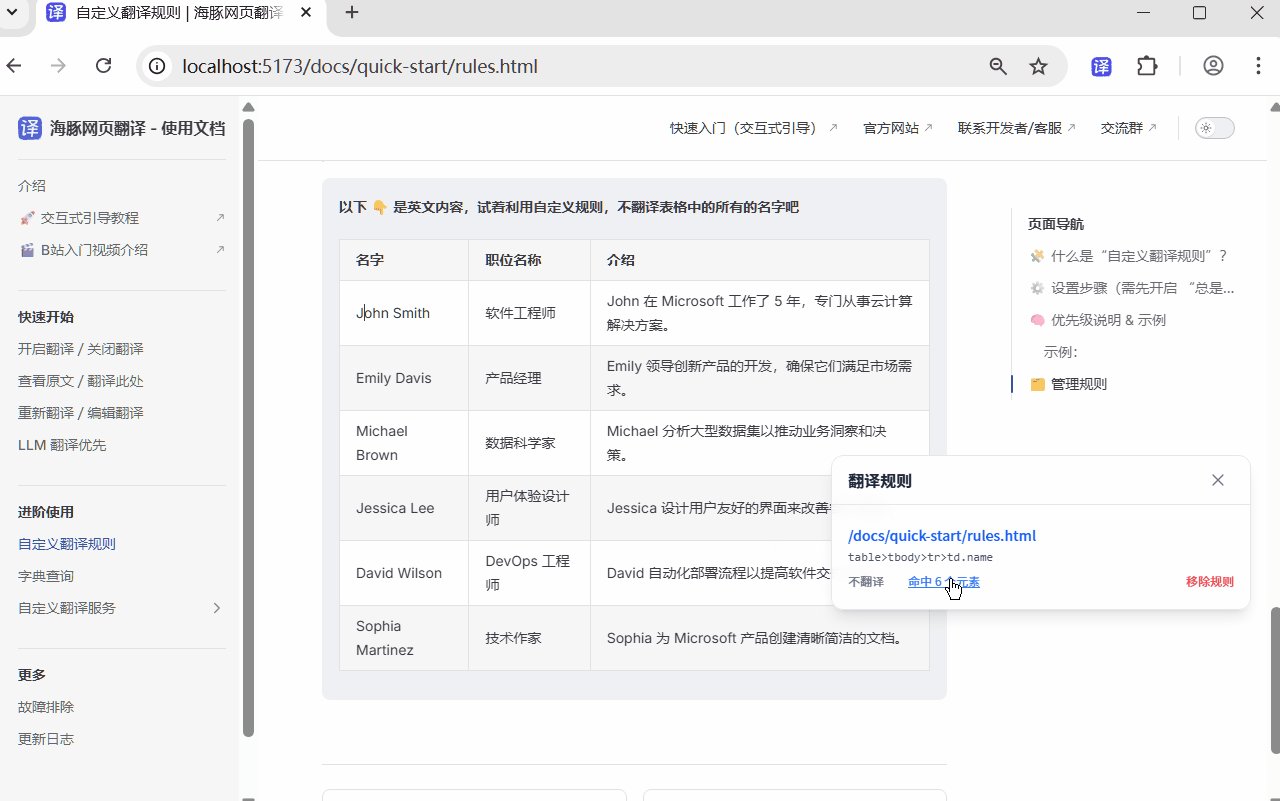
⚙️ 设置步骤(需先开启 “总是翻译该网站”)
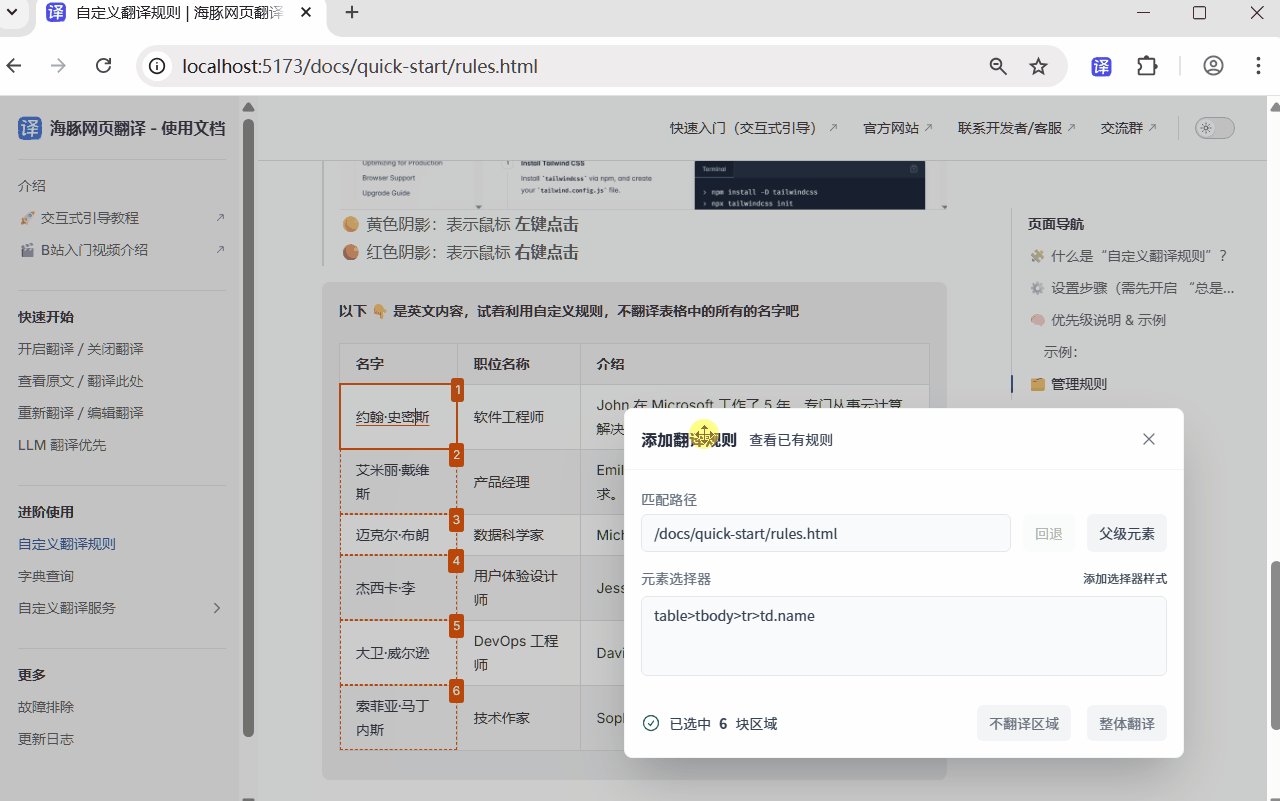
按下
Alt + 鼠标右键,选中希望设置规则的网页区域弹窗中确认或修改该区域的 CSS 选择器
设置 页面路径匹配规则,支持
*通配符- 例如:
/docs/*会匹配所有以/docs/开头的页面路径
- 例如:
选择翻译策略:
- ✅ 整体翻译
- 🚫 不翻译
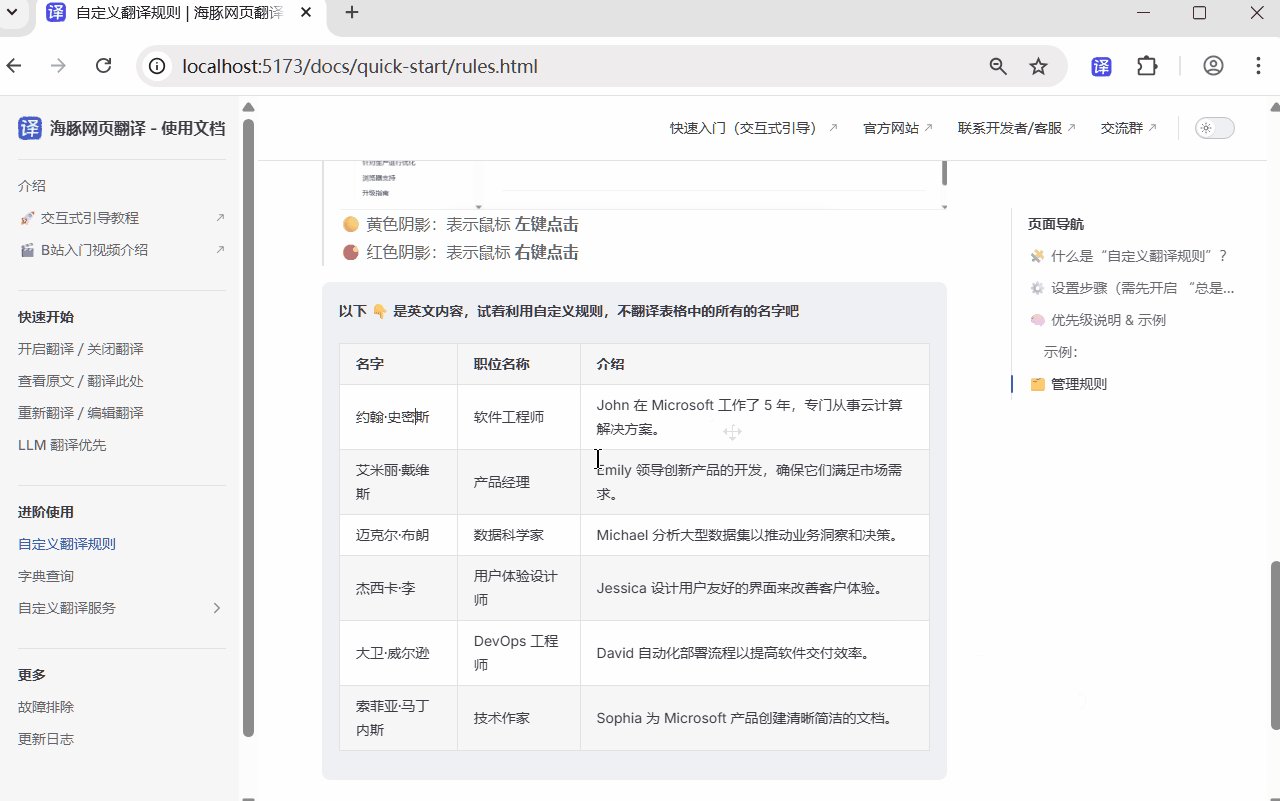
点击保存后刷新页面,查看效果
🧠 优先级说明 & 示例
翻译规则优先级
翻译规则优先级如下:
整体翻译 > 不翻译区域 > 默认规则
示例:
默认规则下,网页中的 <pre> 标签(代码块)通常不会翻译。 但您可以为特定页面添加一个自定义规则,将其设置为 整体翻译,从而让其中的内容(如代码注释)也能翻译。
比如在 VSCode 官网 页面中,就可以通过规则翻译注释部分的代码内容。
🗂 管理规则
您可以在扩展的 查看已有规则 页面:
- 查看当前所有自定义规则
- 编辑已有规则
- 删除不再需要的规则
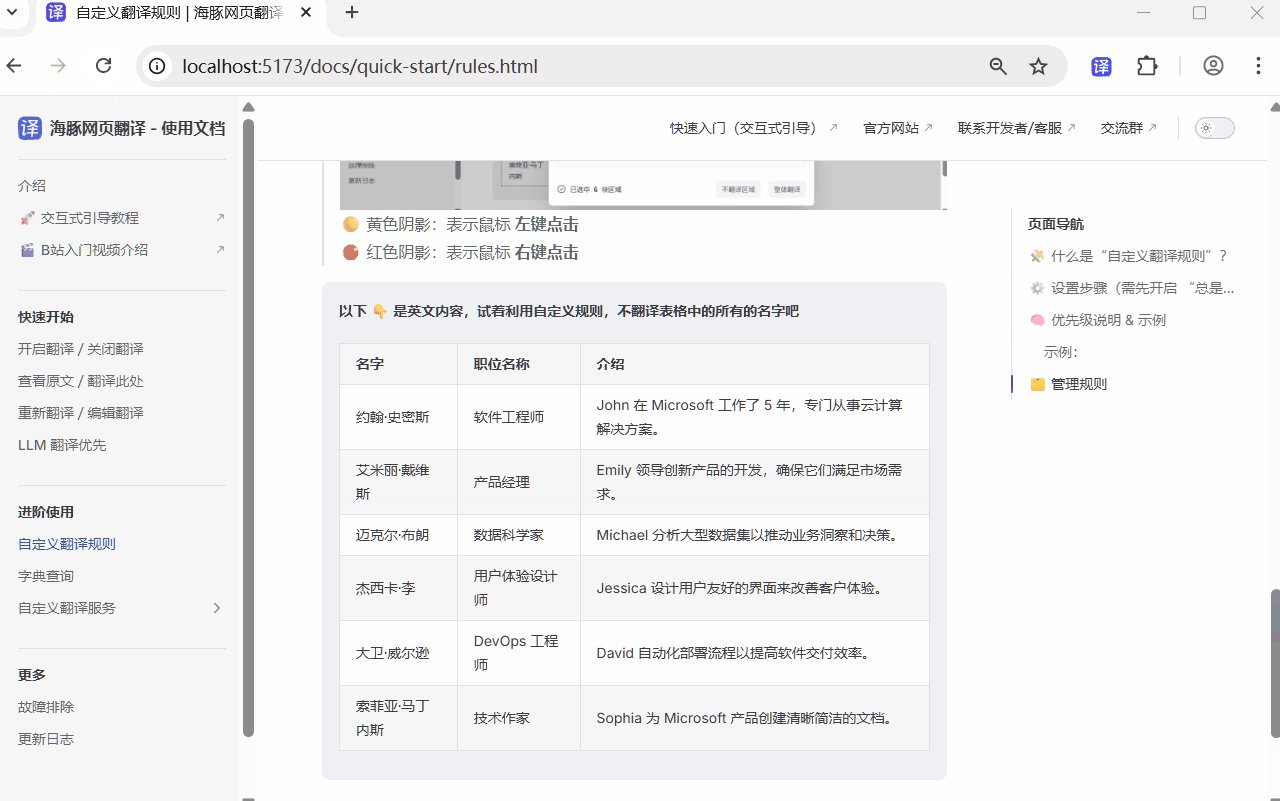
🟡 黄色阴影:表示鼠标 左键点击
🔴 红色阴影:表示鼠标 右键点击
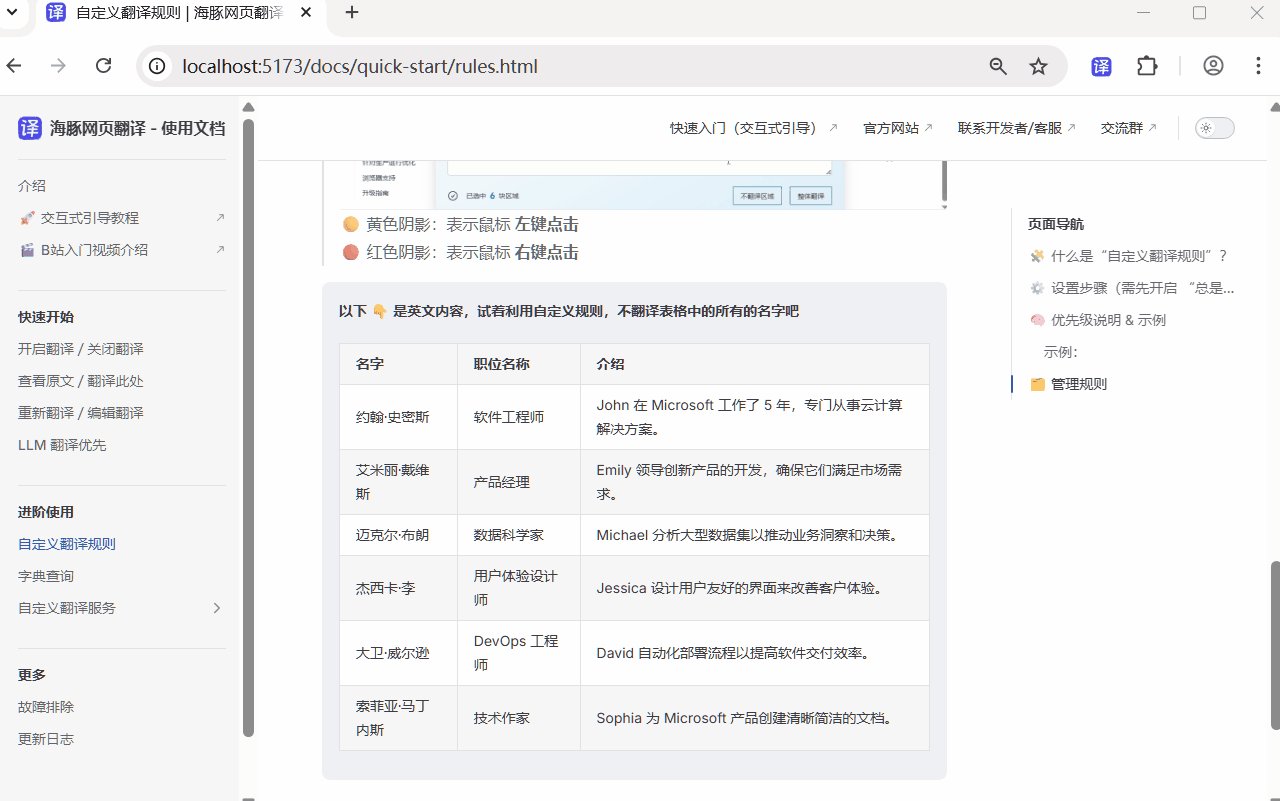
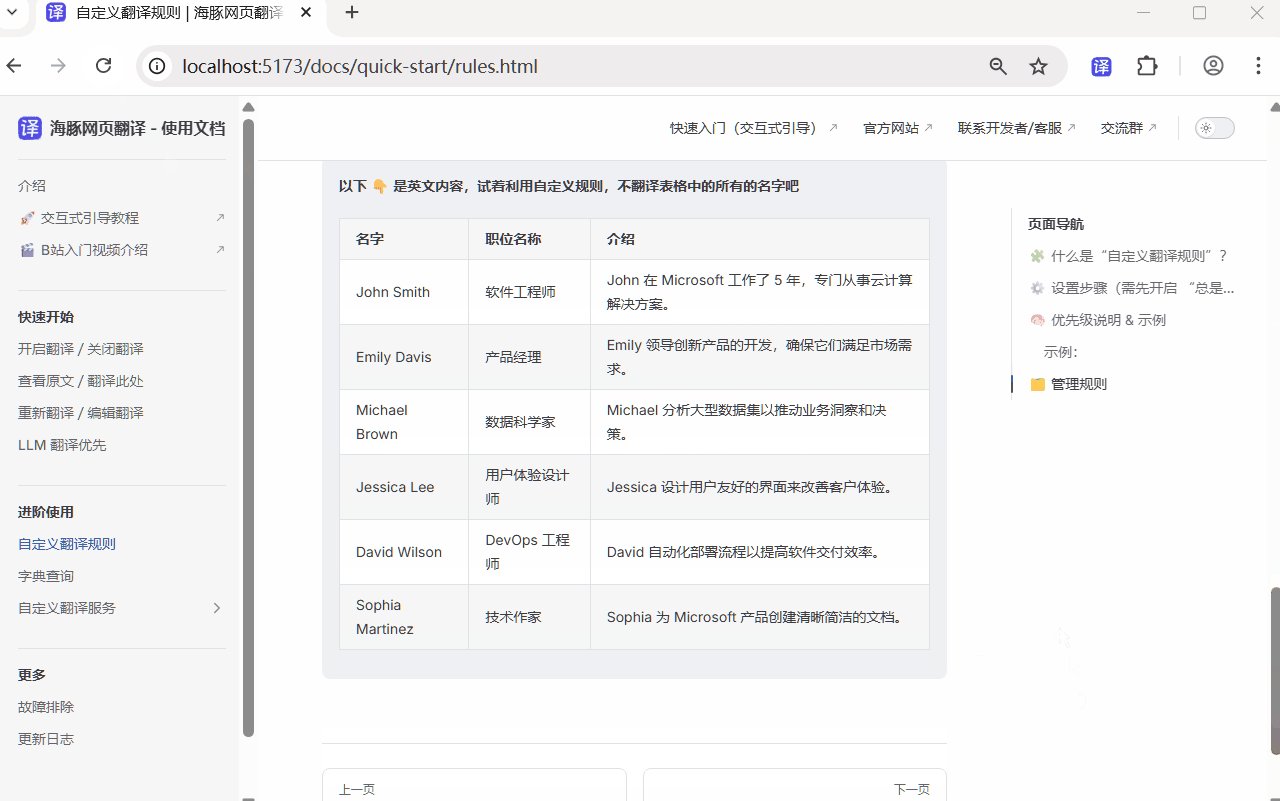
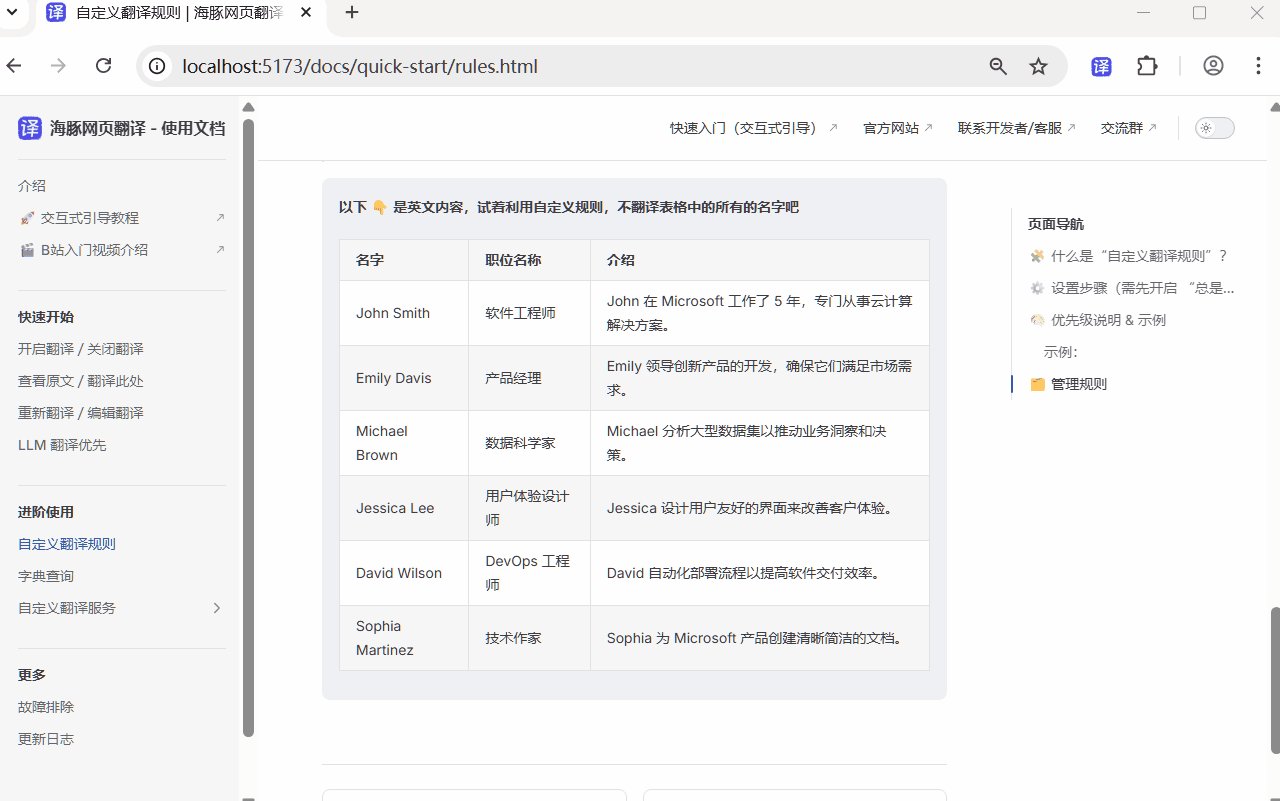
以下 👇 是英文内容,试着利用自定义规则,不翻译表格中的所有的名字吧
| Name | Job Title | Introduce |
|---|---|---|
| John Smith | Software Engineer | John has been with Microsoft for 5 years, specializing in cloud computing solutions. |
| Emily Davis | Product Manager | Emily leads the development of innovative products, ensuring they meet market needs. |
| Michael Brown | Data Scientist | Michael analyzes large datasets to drive business insights and decision making. |
| Jessica Lee | UX Designer | Jessica designs user-friendly interfaces to improve customer experience. |
| David Wilson | DevOps Engineer | David automates deployment processes to enhance software delivery efficiency. |
| Sophia Martinez | Technical Writer | Sophia creates clear and concise documentation for Microsoft products. |